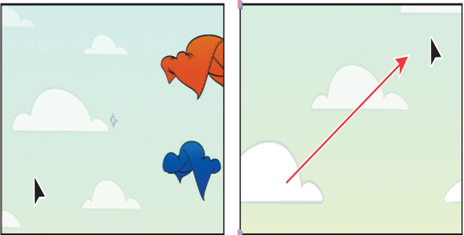
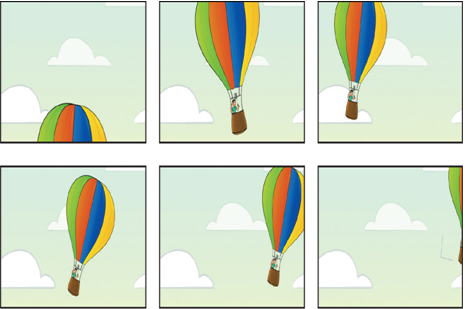
The balloon moves through the scene, but its path isn’t very interesting, and it isn’t onscreen long. You’ll customize the path between its start point and end point. You can use the values we used or create your own path, as long as the balloon stays fully visible on the screen until a little after 11 seconds, and then slowly makes its way offscreen.
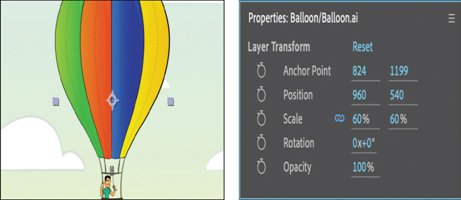
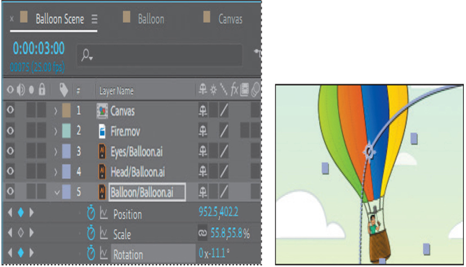
- Go to 3:00.
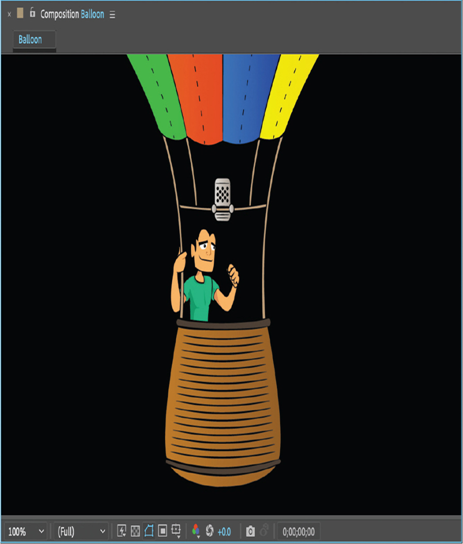
- Drag the balloon straight up so that the character and the basket are fully visible, and then rotate it slightly to the left. (We used Position 952.5, 402.2; Rotation –11.1 degrees.)

- Go to 6:16.
- Shift the balloon’s rotation the other direction. (We used 9.9 degrees.)
- Move the balloon to the left side of the scene. (We used Position 531.7, 404.)
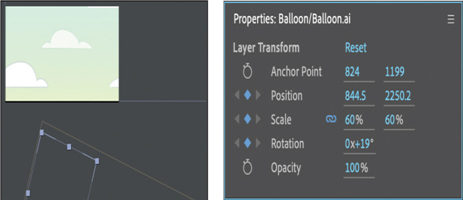
- Go to 7:20.
- Change the scale to 39.4%.
- Set additional Rotation keyframes to create swirling motions. If you’re using our values, do the following:
Tip
You can change settings in the Properties panel or the Timeline panel; in this exercise, it’s more efficient to set Rotation keyframes in the Timeline panel.
• At 8:23, change the Rotation value to –6.1.
• At 9:16, change the Rotation value to 22.1.
• At 10:16, change the Rotation value to –18.3.
• At 11:24, change the Rotation value to 11.9.
• At 14:19, change the Rotation value to –8.1.
- Set additional Position keyframes to move the balloon. If you’re using our values, do the following:
• At 9:04, change the Position to 726.5, 356.2.
• At 10:12, change the Position to 1396.7, 537.1. - Press the spacebar to preview the balloon’s current path, and then press the spacebar again to stop the preview. Save your work so far.

Using Bezier handles to smooth a motion path
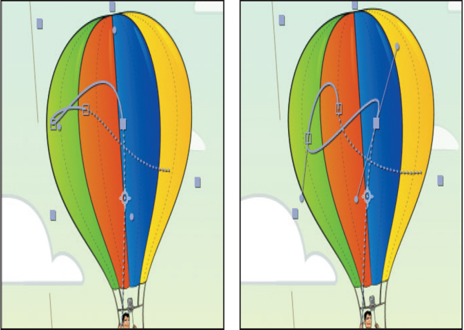
The basic path is in place, but you can smooth it out a bit. Each keyframe includes Bezier handles that you can adjust to change the angle of the curve. You’ll learn more about Bezier curves in Lesson 7.
- Choose 50% from the Magnification Ratio pop-up menu in the Composition panel.
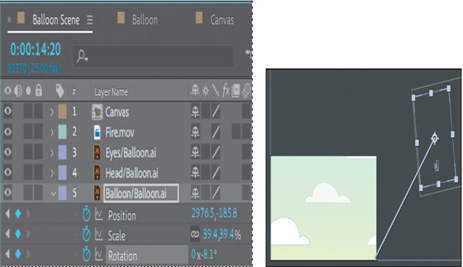
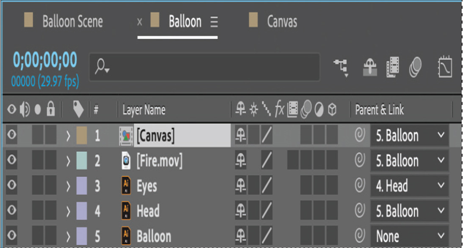
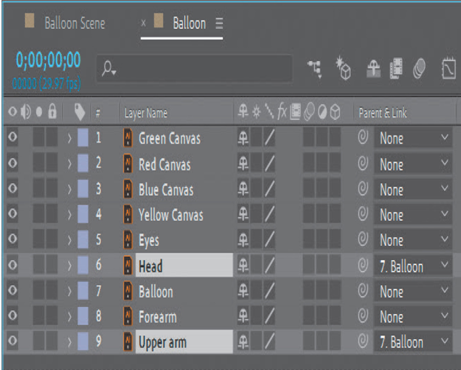
- Make sure the Balloon/Balloon.ai layer is selected in the Timeline panel. Then move the current-time indicator to a position where you can clearly see the motion path in the Composition panel. (Between 4 and 6 seconds is probably good.)
- Click a keyframe point in the Composition panel to reveal its Bezier handles, if they aren’t already shown.
Note
If Bezier handles don’t appear when you click with the Selection tool, use the Convert Vertex tool (hidden behind the Pen tool) to display them.
4.Drag a Bezier handle to change the curve for that keyframe.
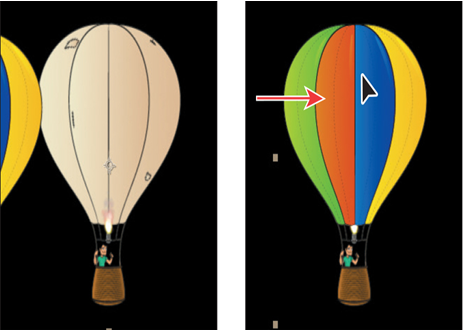
5.Continue to drag Bezier handles for the keyframe points until you achieve the path you want. Our final path is shown below in the image on the right.

6.Preview the balloon on the path by moving the current-time indicator across the time ruler. Make any adjustments you want. You can also make adjustments later, after you’ve animated the canvas and sky.
7.Hide the properties for the Balloon layer in the Timeline panel, and save your work so far.