As you’ve seen in previous lessons, sometimes it’s easier to work with a set of layers. Precomposing layers moves them to a new composition, nested inside the original composition. You’ll precompose the canvas layers so that you can work with them separately when you animate them sailing off the balloon.
- In the Balloon Timeline panel, Shift-click the Green Canvas and Yellow Canvas layers to select all four canvas layers.
- Choose Layer > Pre-compose.
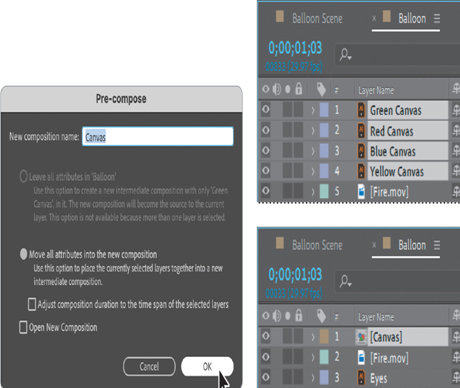
- In the Pre-compose dialog box, name the composition Canvas, select Move All Attributes Into The New Composition, and click OK.

The four layers you selected in the Timeline panel are replaced by a single Canvas composition layer.
4.Double-click the Canvas layer in the Timeline panel to edit the composition.
5.Choose Composition > Composition Settings.
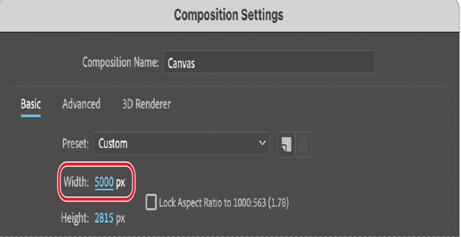
6.In the Composition Settings dialog box, deselect Lock Aspect Ratio, change the Width value to 5000 px, and click OK.

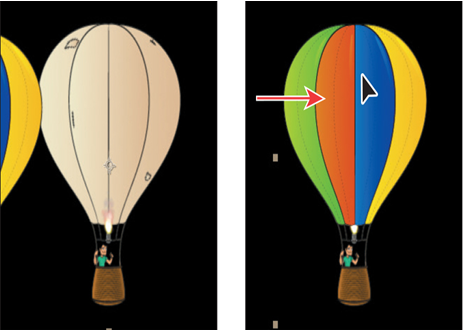
7.Shift-select all four layers in the Timeline panel, and then drag them to the far left side of the Composition panel. You may need to change the magnification.

Increasing the width of the composition and then moving the canvas to the far left side will give you room to animate the canvas layers later.
8.Switch to the Balloon Timeline panel.
You moved the canvas to the far left side of the Canvas composition, revealing the uncovered balloon in the Balloon composition. At the beginning of the animation, though, the canvas should be on the balloon. You’ll reposition the Canvas layer.
9.Choose Fit from the Magnification Ratio pop-up menu in the Composition panel so you can see the full balloon.
10.Select the Canvas layer in the Timeline panel, and then drag the layer so that it covers the bare balloon in the Composition panel.

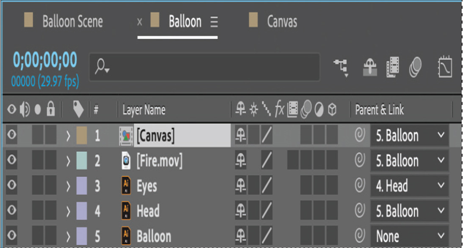
11.In the Parent column of the Canvas layer, choose 5. Balloon from the pop-up menu so that the canvas will follow the balloon.

Keyframing a motion path
Now that all the initial pieces are set up, you’re ready to animate the balloon and the character using position and rotation keyframes.
