You need to import one source item for this lesson.
- Double-click an empty area of the Project panel to open the Import File dialog box.
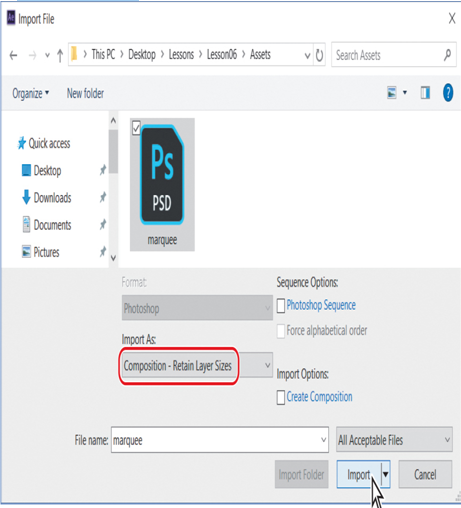
- Navigate to the Lessons/Lesson06/Assets folder on your hard disk, and select the marquee.psd file.
- Choose Composition – Retain Layer Sizes from the Import As menu, so the dimensions of each layer will match the layer’s content. (In macOS, you may need to click Options to see the Import As menu.)
- Click Import or Open.

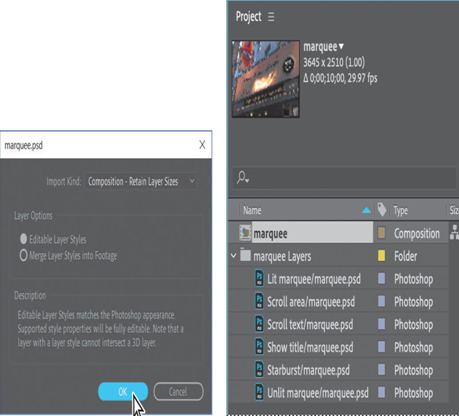
- In the marquee.psd dialog box, make sure Editable Layer Styles is selected in the Layer Options area, and click OK.
Before continuing, take a moment to study the layers of the file you just imported. - In the Project panel, expand the marquee Layers folder to see the Photoshop layers. Resize the Name column to make it wider and easier to read, if necessary.

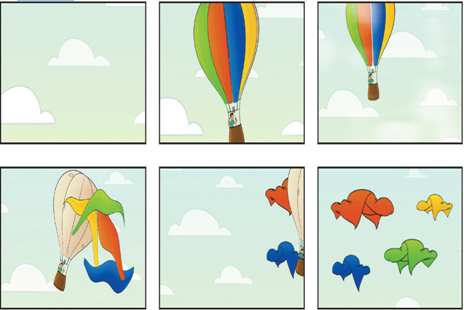
Each of the elements you’ll animate in After Effects—such as the starburst—is on a separate layer. In addition, there is one layer representing the initial marquee with plain light bulbs (Unlit marquee) and a second layer that represents the final marquee with the bulbs brightly lit (Lit marquee).
After Effects preserves the layer order, transparency data, and layer styles from the source Photoshop document. It also preserves other features, such as adjustment layers and type, which you don’t happen to be using in this project.
Preparing layered Photoshop files
Before you import a layered Photoshop file, name its layers carefully to reduce preview and rendering time, and to avoid problems importing and updating the layers:
- Organize and name layers. If you change a layer name in a Photoshop file after you have imported the file into After Effects, After Effects retains the link to the original layer. However, if you delete a layer in a Photoshop file after you have imported the file into After Effects, After Effects will be unable to find the original layer and will list it as missing in the Project panel.
- To avoid confusion, make sure that each layer has a unique name.