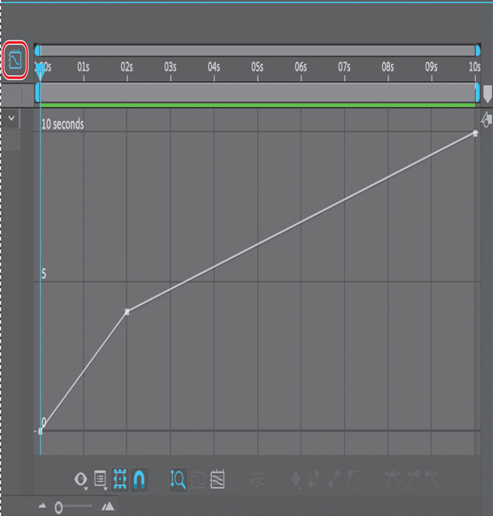
When remapping time, you can use the values in the time-remap graph to determine and control which frame of the movie plays at which point in time. Each Time Remap keyframe has a time value associated with it that corresponds to a specific frame in the layer; this value is represented vertically on the time-remap graph. When you enable time remapping for a layer, After Effects adds a Time Remap keyframe at the start and end points of the layer. These initial Time Remap keyframes have vertical time values equal to their horizontal positions.
By setting additional Time Remap keyframes, you can create complex motion effects. Every time you add a Time Remap keyframe, you create another point at which you can change the playback speed or direction. As you move the keyframe up or down in the time-remap graph, you adjust which frame of the video is set to play at the current time.
You’ll have some fun with the timing of this project.
Tip
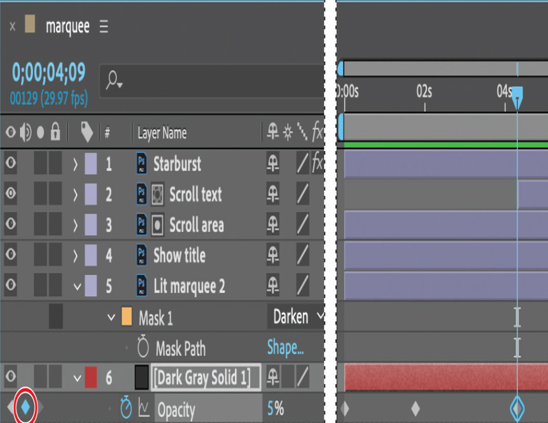
Watch the Info panel as you drag to see more information as you adjust the keyframe.
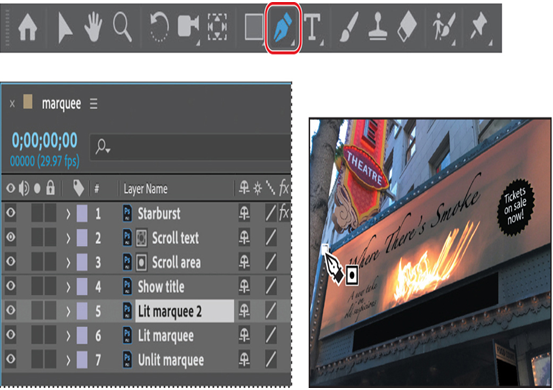
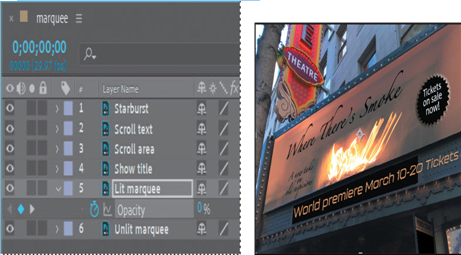
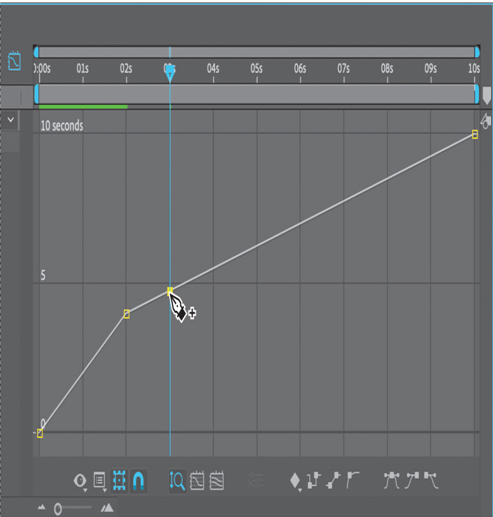
- Select the Selection tool in the Tools panel.
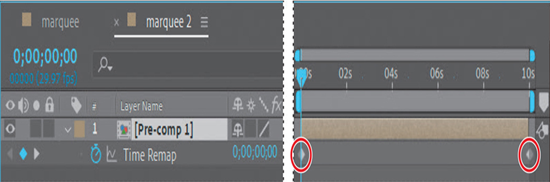
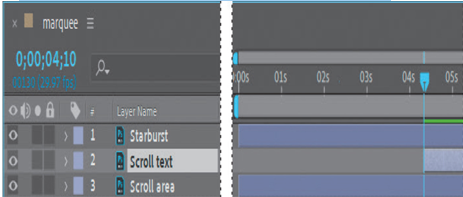
- In the Timeline panel, go to 3:00.
- In the time-remap graph, Ctrl-click (Windows) or Command-click (macOS) the line at 3:00 to create a new keyframe.

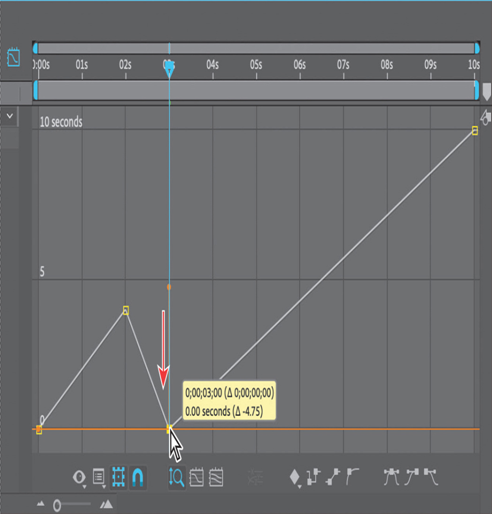
- Drag the new keyframe down to 0 seconds.

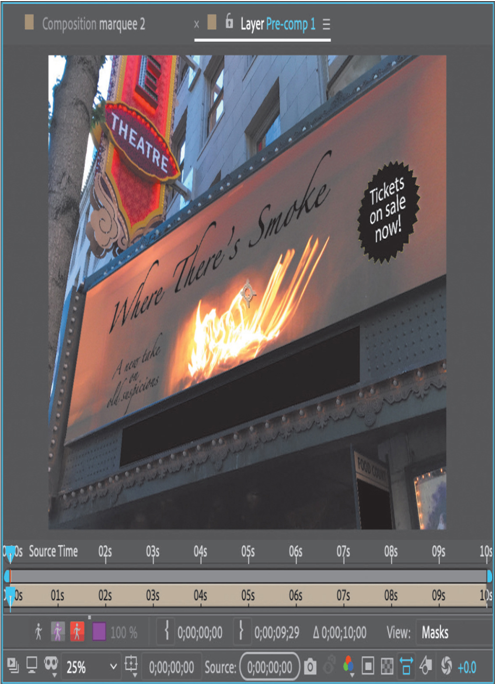
- Go to 0:00, and then press the spacebar to preview the results. Watch the time ruler and Source Time ruler in the Layer panel to see which frames are playing at any given point in time.
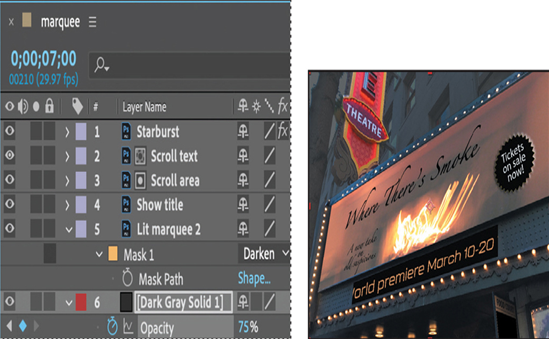
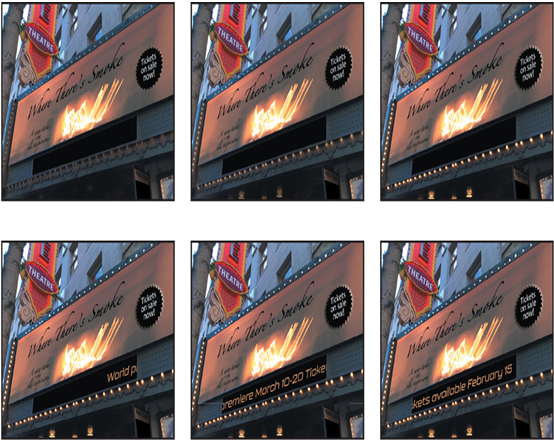
The animation progresses rapidly over the first two seconds of the composition, and then plays in reverse for a second, and the lights go out. The entire animation plays again. - Press the spacebar to stop the preview.
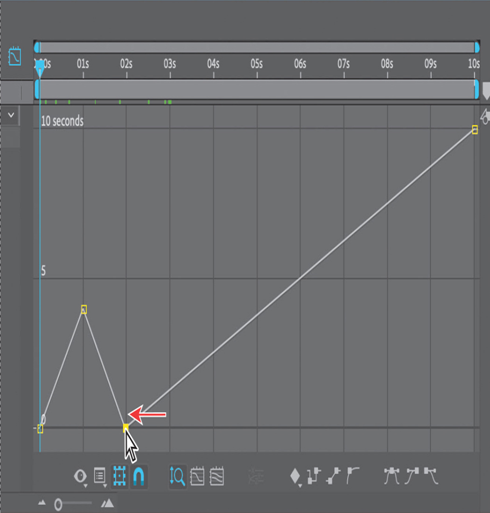
Having fun yet? Keep going. You’ll adjust the timing so that the lights blink twice before coming on permanently. - Drag the keyframe from 2:00 to 1:00, so that the lights come on in the first second. Then move the next keyframe to 2:00, so that the lights blink off.

Shifting the keyframe affects the timing for the rest of the clip as well. Currently, it’s set to play the 10-second point in the composition at ten seconds, so the angle of speed adjusts accordingly.
You’ll set the lights to blink one more time before continuing the animation. Notice how the angle for the rest of the animation changes as a result; it becomes steeper because there is more animation to cover in less time.
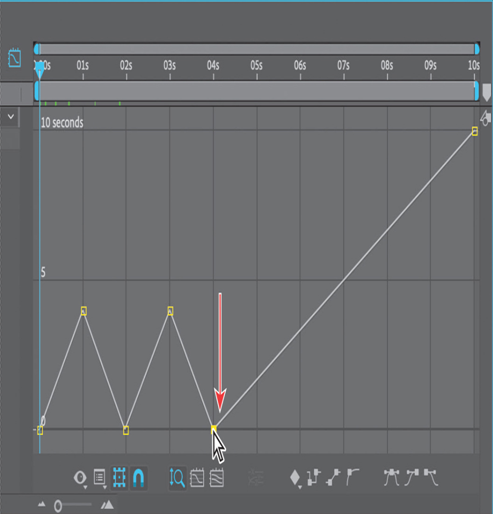
- Ctrl-click (Windows) or Command-click (macOS) the line to create additional keyframes at 3:00 and 4:00, moving them to the 4-second and 0-second marks, respectively, so that the lights blink on and off again before the animation begins to play in full.
Tip
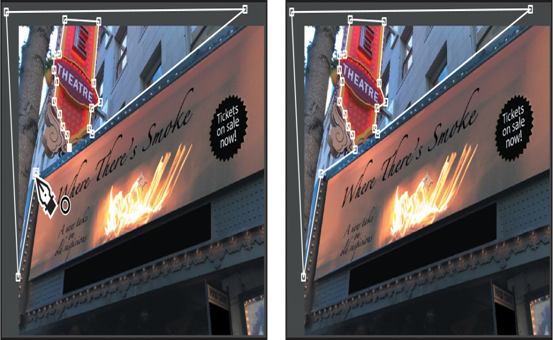
You can scale the entire animation in time: Click the Time Remap property name to select all of its keyframes, so that you see a free-transform selection box. Then resize the selection box.

- Press the spacebar to preview the animation, and press it again to stop it.
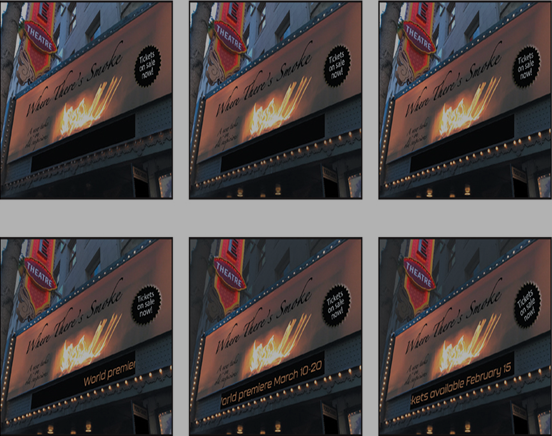
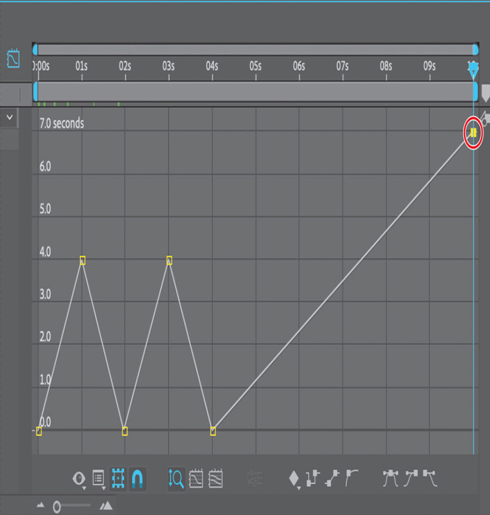
The lights blink on and off, but the text scrolls across the ticker too quickly. You’ll adjust the timing so that it moves more slowly, even though it means the entire text won’t appear before the end of the clip. - Go to 10:00. Then enter 7:00 for the Time Remap value.

- Press the Home key or move the current-time indicator to the beginning of the time ruler, and then press the spacebar to preview the animation. Press the spacebar again when you’re done.
The clip plays for ten seconds, but it ends at the 7-second point in the composition. Now the text moves more slowly—and much more realistically—across the ticker. - Choose File > Save to save your work so far.