When you want to create and link complex animations, such as multiple car wheels spinning, but want to avoid creating tens or hundreds of keyframes by hand, you can use expressions instead. With expressions, you can create relationships between layer properties and use one property’s keyframes to dynamically animate another layer. For example, if you set rotation keyframes for a layer and then apply the Drop Shadow effect, you can use an expression to link the Rotation property’s values with the Drop Shadow effect’s Direction values; that way, the drop shadow changes with the layer as it rotates.
You work with expressions in the Timeline panel or the Effect Controls panel. You can use the pick whip to create expressions, or you can enter and edit expressions manually in the expression field—a text field in the time graph under the property.
Expressions are based on the JavaScript language, but you don’t need to know JavaScript to use them. You can create expressions using the pick whip, by using simple examples and modifying them to suit your needs, or by chaining objects and methods together.
For more information about expressions, see After Effects Help.
Using a track matte to confine animation
Text should scroll across the bottom of the marquee, but only in the black field. You’ll animate the text, and then create a track matte to confine it to the designated area, so that it appears to be an electronic ticker.
Animating the text
The text should start scrolling after the marquee lights up, and it should continue scrolling until the end of the clip.
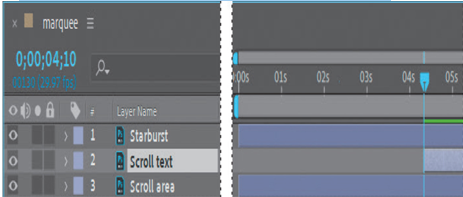
- In the Timeline panel, select the Scroll text layer.
- Go to 4:10.
- Press Alt+[ (Windows) or Option+[ (macOS) to set the In point to 4:10.

The text will appear on screen at 4:10, shortly after the marquee is fully lit.
- With the Scroll text layer selected, change the Position property in the Properties panel to 4994, 1106.
Only the first character of the text appears in the black ticker area. - Click the stopwatch icon ( ) to create an initial keyframe.

- Go to 9:29, the last frame in the clip.
- Change the Position property to 462, 2121.

After Effects creates a keyframe. The last character in the text is visible in the ticker field.
- Press the spacebar to preview the scrolling text. Press the spacebar again to end the preview.
