You’ve worked with the balloon, character, and fire layers in the Balloon composition. Now, you’ll copy those layers into the Balloon Scene composition.
- In the Balloon Timeline panel, select the Canvas layer and then Shift-click the Upper arm layer to select all the layers in the composition.
Note
Make sure to select the Canvas layer first and then Shift-click the Upper arm layer to copy layers in their original order.
2.Press Ctrl+C (Windows) or Command+C (macOS) to copy all the layers.
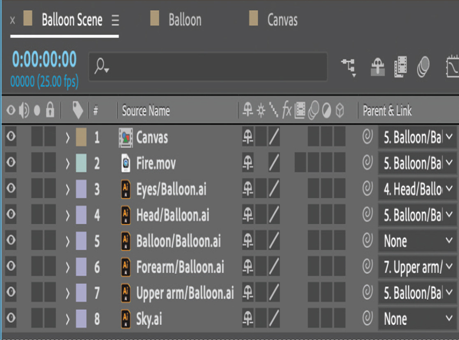
3.Switch to the Balloon Scene Timeline panel.
4.Press Ctrl+V (Windows) or Command+V (macOS) to paste the layers.
5.Click an empty area in the Timeline panel to deselect all layers.

The layers appear in the same order they were when you copied them, and they retain all the properties they had in the Balloon composition, including parenting relationships.
Placing initial keyframes
The balloon will enter the scene from the bottom, drift through the sky, and eventually depart from the upper right corner of the frame. You’ll keyframe the balloon’s starting and ending points first.
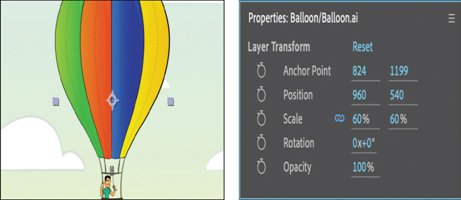
- Select the Balloon/Balloon.ai layer in the Timeline panel.
- In the Properties panel, change the Scale property to 60%.

The balloon and all of its child layers scale to 60%.
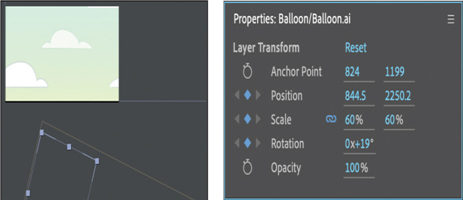
3.Choose 12.5% or 25% from the Magnification Ratio pop-up menu in the Composition panel so that you can see the pasteboard around the composition.
4.In the Composition panel, drag the balloon and its child layers offscreen, below the scene. (We used Position values 844.5, 2250.2.)
5.Drag the Rotation value to rotate the balloon so it tilts to the right. (We used 19 degrees.)
6.Click the stopwatch icons () for the Position, Scale, and Rotation properties to create initial keyframes.

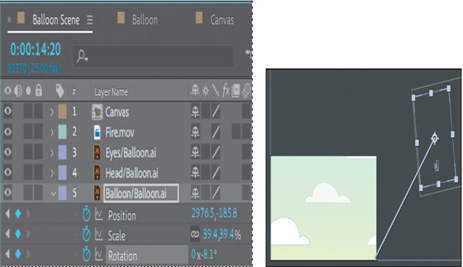
7.Go to 14:20 and scale the balloon to about one-third its original size. We used 39.4%.
8.Drag the balloon off the upper right corner of the frame, tilted slightly to the left. We used the following values: Position 2976.5, –186; Rotation –8.1 degrees.

9.Move the current-time indicator across the timeline to see the animation so far.
