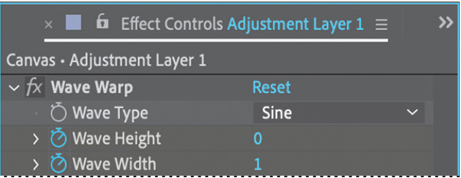
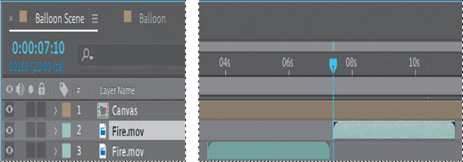
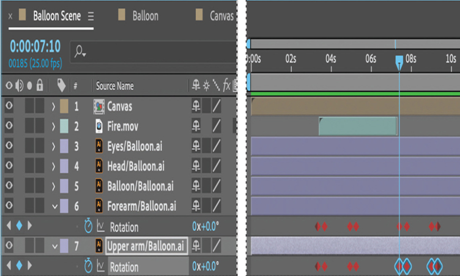
You don’t need the Wave Warp effect until the canvas flies off the balloon, but even if the values are 0, After Effects will have to calculate the effect for the entire layer. So you’ll trim the layer to speed up the time it takes to render the file.
- Go to 9:12.
- Press Alt+[ (Windows) or Option+[ (macOS) to set the In point to 9:12.
Note
Press [ to move the In point of a clip without changing its duration. Press Alt+[ or Option+[ to trim a clip to a new In point, shortening its duration. - Return to the Balloon Scene Timeline panel.
- Press the spacebar to preview the movie. Press the spacebar again to stop the preview.
- Save your work so far.
Animating the background
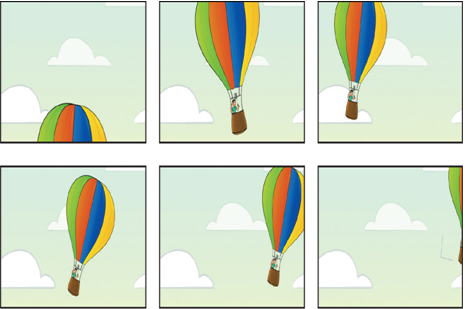
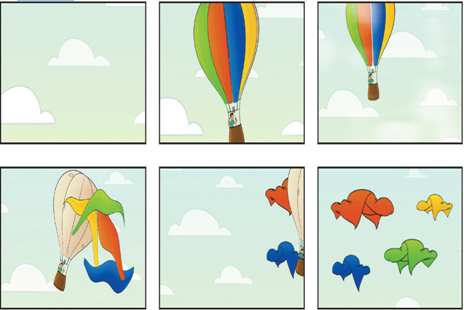
The movie should end with the revelation that the canvas from the balloon has been draped on the clouds. But right now, the canvas flies off and the balloon floats away. You need to animate the sky so that the canvas-covered clouds are centered at the end of the scene.
- In the Balloon Scene Timeline panel, go to the beginning of the time ruler (0:00).
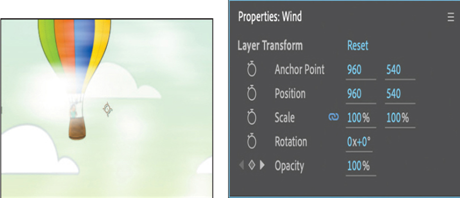
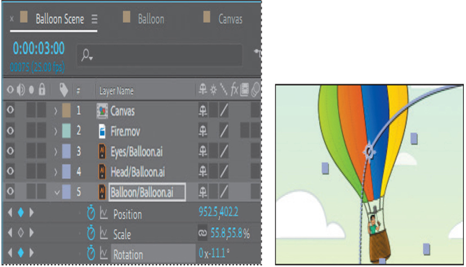
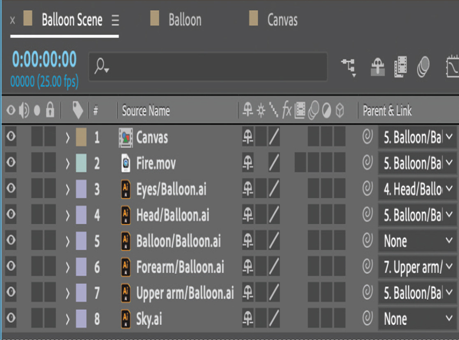
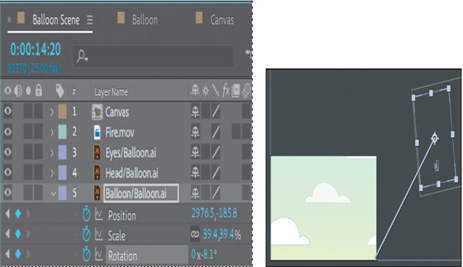
- Select the Sky layer. In the Properties panel, click the stopwatch icon for the Position property to create an initial keyframe.
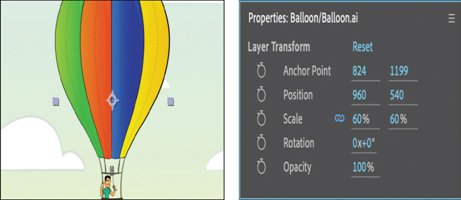
- Go to 16:00, and drag the Sky layer down and to the left until the wrapped clouds are in the center of the frame. (Our values are –236.4, 566.7.)
- Go to 8:00, and move the wrapped clouds completely off the screen, far off to the right.
- Right-click or Control-click the first keyframe, and choose Keyframe Assistant > Easy Ease Out.
- Right-click the middle keyframe, and choose Keyframe Assistant > Easy Ease, and then right-click the last keyframe, and choose Keyframe Assistant > Easy Ease In.
- Move the current-time indicator through the time ruler to see how the departure of the canvas matches up with the appearance of the canvas-covered clouds. The canvas should be completely offscreen before the canvas-covered clouds appear.
- Move the middle keyframe forward and backward in the time ruler to adjust the sky animation so that it matches the progress of the canvas and the balloon. The bare balloon should float in front of at least a few of the canvas-covered clouds before it disappears.
- Press the spacebar to preview the entire video. Press the spacebar again to stop the preview.

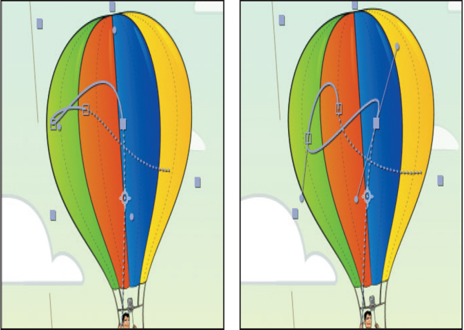
- Adjust the motion paths and rotations for the balloon, canvas pieces, or the sky as necessary.
- Hide the properties for all layers, and save the project.
Supported audio file formats
You can import any of the following types of audio files into After Effects:
• Advanced Audio Coding (AAC, M4A)
• Audio Interchange File Format (AIF, AIFF)
• MP3 (MP3, MPEG, MPG, MPA, MPE)
• Waveform (WAV)