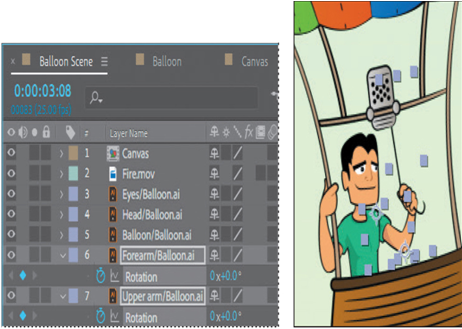
Now that you’ve labeled the initial keyframes, you can easily repeat them at different times in the timeline. You’ll duplicate the tugging arm, and then create corresponding head and eye movements.
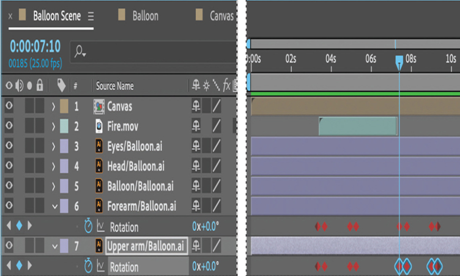
- Right-click (Windows) or Control-click (macOS) one of the keyframes in the Forearm layer, and choose Select Keyframe Label Group > On Selected Layers to select all its keyframes.
- Press Ctrl+C (Windows) or Command+C (macOS) to copy the keyframes.
- Go to 7:10, the point at which the character tugs the cord again.
- Press Ctrl+V (Windows) or Command+V (macOS) to paste the keyframes.
- Repeat steps 1–4 to copy the Upper arm Rotation property keyframes.

- Hide the properties for all layers.
- Go to 3:08. Select the Head layer, and click the stopwatch icon for the Rotation property in the Properties panel to create an initial keyframe.
- Go to 3:17, and change the Rotation property to –10.3.
- Go to 4:23, and click the Add Or Remove Keyframe At Current Time icon to add a keyframe at the current value.
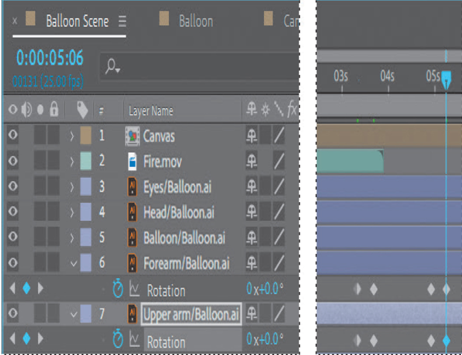
- Go to 5:06, and change the Rotation property to 0.
- In the Timeline panel, select the Rotation property to select all of its keyframes. Right-click or Control-click a selected keyframe, and choose Label > Blue.
Now the character tilts his head up when he tugs the cord. You’ll also animate the position of his eyes to create a subtle change when he tilts his head. - Select the Eyes layer.
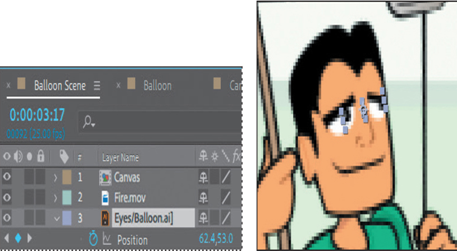
- Go to 3:08, and click the stopwatch icon for the Position property in the Properties panel to create an initial keyframe at the current value (62, 55).
14.Go to 3:17, and change the Position value to 62.4, 53.

- Go to 4:23, and create a keyframe at the current value.
- Go to 5:06, and change the Position value to 62, 55.
- In the Timeline panel, select the Position property to select all its keyframes, and then right-click or Control-click one, and choose Label > Blue.
- Right-click or Control-click a Rotation keyframe in the Head layer, choose Select Keyframe Label Group > On Selected Layers, and then press Ctrl+C (Windows) or Command+C (macOS) to copy the keyframes.
- Go to 7:10, and paste the keyframes.
- Repeat steps 18-19 for the Position property in the Eyes layer.
- Hide all layer properties, and then deselect all layers.
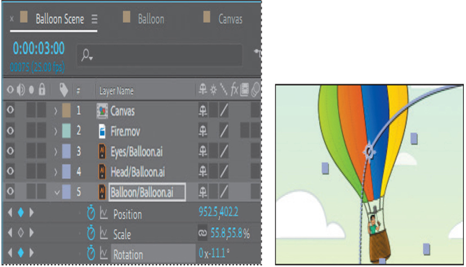
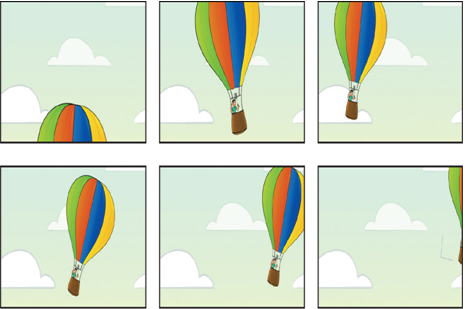
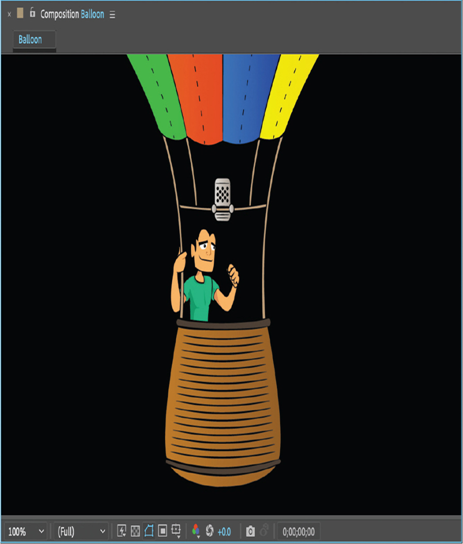
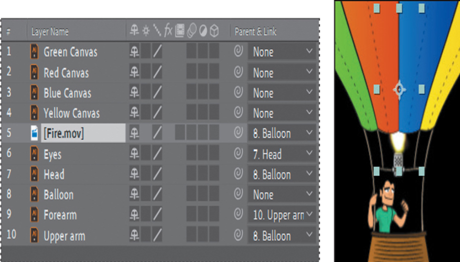
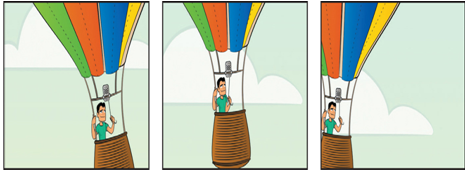
- Choose Fit from the Magnification Ratio pop-up menu in the Composition window so that you can see the entire scene. Then preview the animation.

23.Save your work.