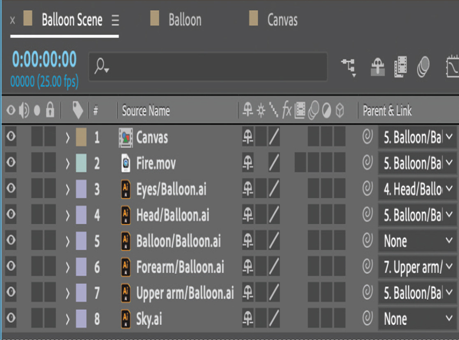
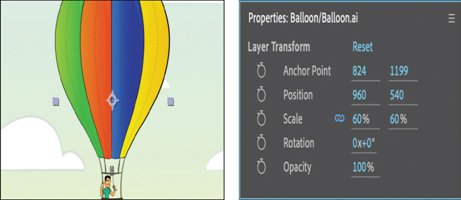
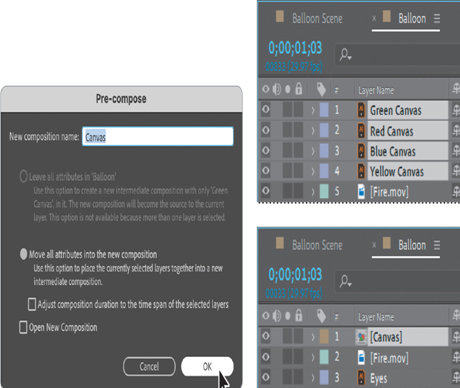
Earlier, you precomposed the four canvas layers, creating a composition called Canvas. You then positioned the Canvas composition layer to match the balloon, and parented the two. Now, you’ll animate the canvas layers so that they blow off the balloon when the gust of wind occurs.
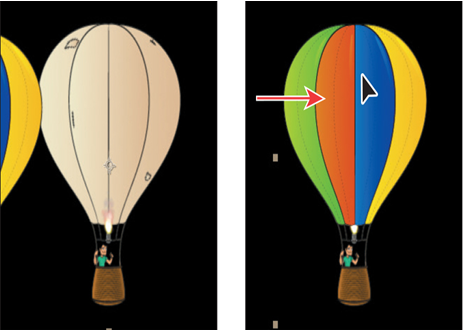
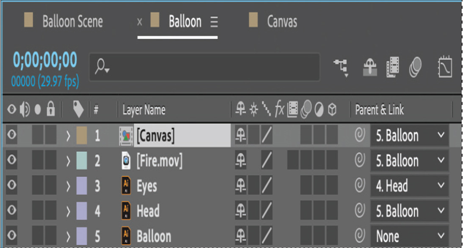
- Double-click the Canvas layer to open the Canvas composition in the Composition panel and the Timeline panel.
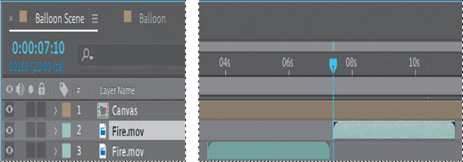
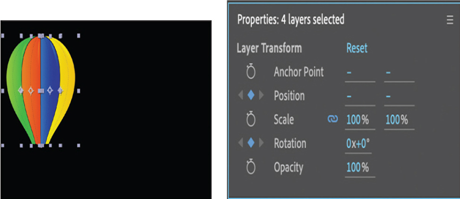
- Go to 9:10, which is about a second after the wind effect begins.
- Shift-select all four layers, and then, in the Properties panel, click the stopwatch icons for the Position and Rotation properties to create initial keyframes for all of the layers.

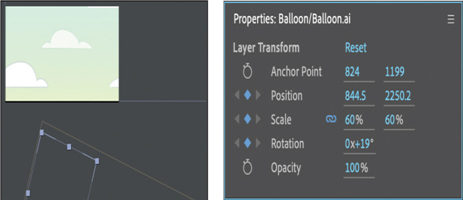
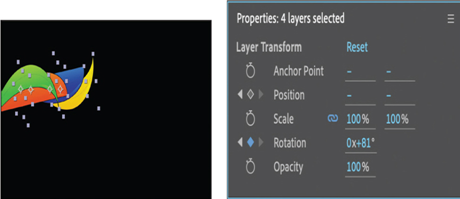
- Go to 9:24.
- With all layers still selected, drag a Rotation value until the canvas is nearly horizontal (about 81 degrees). All four canvas layers rotate.

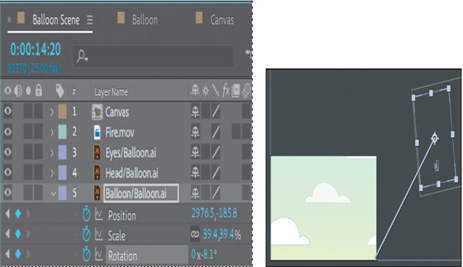
- Press F2 or click an empty area in the Timeline panel to deselect all layers so you can adjust their Rotation values separately.
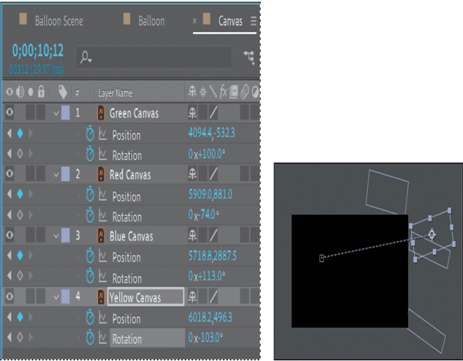
- Adjust each Rotation value, using positive and negative numbers so that there is some variation in their appearance. (We used these values: Green +100, Red –74, Blue +113, Yellow –103.)
- Go to 10:12.
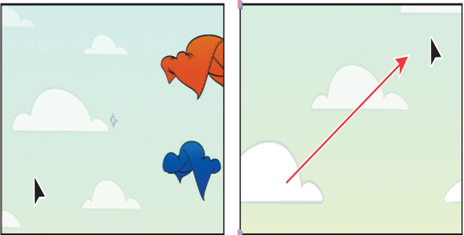
- Move all the canvas layers off the screen to the right. Vary their motion paths to make them more interesting. You can add intermediate rotation and position keyframes (between 10:06 and 10:12), edit Bezier curves, or just drag the canvas layers off the edge. If you edit the Bezier curves, make changes only to the keyframes on the right side of the motion path (at 10:12) so you don’t disturb the original balloon formation.

- Move the current-time indicator across the time ruler to preview the animation, and then make any adjustments you want.

- Hide the properties for all layers, and save your work.
Adding an adjustment layer
You’ll add a warp effect to the canvas. You can use an adjustment layer to apply an effect to all the layers beneath it at once.
- Click an empty area in the Timeline panel to deselect all layers.
- Choose Layer > New > Adjustment Layer.
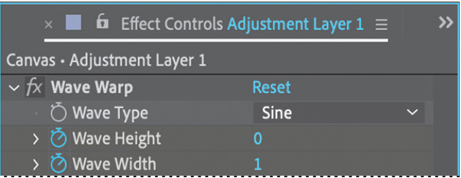
A new adjustment layer is automatically added to the top of the layer stack. - In the Effects & Presets panel, navigate to the Wave Warp effect in the Distort category, and then double-click the effect.
- Go to 9:12.

- In the Effect Controls panel, change Wave Height to 0 and Wave Width to 1. Then click the stopwatch icons to create initial keyframes for each of them.
- Go to 9:16.
- Change the Wave Height value to 90 and the Wave Width value to 478.